A Comprehensive Website Design Tutorial for Aspiring Web Designers
Welcome to our all-in-one guide to mastering website design! Whether you’re a complete beginner, or you’ve dabbled a bit in web design but want to enhance your knowledge, this article is a perfect fit for you. By the end of this free course comprehensive guide, you’ll be well on your way to designing effective, attractive, and user-friendly websites.
Introduction to Web Design

Picture this – you’re walking down a bustling street, and a well-organized, brightly lit storefront catches your eye. That’s precisely the allure we aim to replicate online with web design. Web design isn’t just about throwing a few elements together on a webpage; it’s an art that requires careful thought and planning.
Understanding the Key Concepts of Web Design
In web design, there are a few foundational concepts that tie everything together. You see, a good website isn’t just about looking good (although that certainly helps). It’s about providing a seamless experience for the user and guiding them where you want them to go. Think about elements like your layout, color scheme, typography, and graphics. Each of these plays a key role in how users perceive and interact with your website.
The Crucial Component: Visual Hierarchy
Visual hierarchy might sound a bit complex, but it’s actually pretty straightforward. Simply put, it’s the process of arranging your elements in a way that naturally guides the reader’s eye. Good use of visual hierarchy means the most important elements catch the reader’s eye first. We don’t read websites like we read books – our eyes dart around the web page anyway, and it’s the designer’s job to guide them.
A Dive into the Programming Languages

Think of programming languages as the bricks and mortar of your website. They hold everything together and ensure that your site doesn’t just look good – it functions well too. Now let’s break down the three most important languages in web design: HTML, CSS, and JavaScript.
HTML and CSS: The Building Blocks
HTML is the backbone of your website. It’s used to create the fundamental structure of a website, which includes elements like paragraphs, headings, and images. You can think of HTML as the skeleton of your website, providing the structure upon which everything else is built.
Once you have your HTML structure, CSS comes into play. CSS is the stylish cousin of HTML, dealing with the design and layout. It specifies the size, color, and position of HTML elements, effectively controlling how your website looks.
JavaScript: Adding Interactivity
HTML and CSS give you a static, stylish website. But to make powerful features of your website interactive and dynamic, you need JavaScript. JavaScript is what allows your users to interact with your website. Whether it’s a contact form, a photo slideshow, or a dropdown menu, JavaScript makes it possible.
Mobile First: Importance of Responsive Web Design
In our modern world, most people browse the internet on their smartphones. Therefore, it’s absolutely essential that your website looks good on both desktop and mobile. This is what we call responsive web design.
How to Create Responsive Websites
Creating a responsive website means your website will automatically adjust to look good on any device, from a large desktop monitor to a small mobile screen. You’ll need to use fluid grid layouts, flexible images, and CSS media queries to achieve this. It might sound complicated, but once you get the hang of it, it’s not as difficult as it seems.
A Deep Dive into Design Principles

Design principles are like the compass guiding your website’s aesthetic choices. They are foundational guidelines for creating an appealing and efficient website design. This section will guide you through understanding layout design, grid systems, and the principles of visual design.
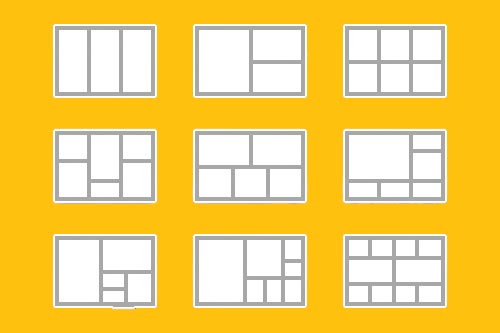
Layout Design and Grid Systems
Imagine walking into a poorly organized supermarket, where there’s no clear structure and you can’t find what you’re looking for. Frustrating, right? That’s exactly how users feel when they land on a poorly designed website. Your layout helps users navigate the website, find the valuable information that they need, and accomplish their goals.
A great tool for creating an organized layout is a grid system. Grids can help you align elements on your page and maintain consistent spacing and layout across different screens. Think of it like a map for where to place elements on your page.
Utilizing Web Templates
When you’re starting, it can be challenging to design a layout from scratch. Web templates can provide a head start. They offer you a professional and visually appealing design, which you can then tweak and personalize. Whether you need inspiration or a foundation for your design, web templates can be a big time-saver.
Visual Design and Color Scheme
Visual design focuses on the look and feel of the site, including elements like colors, images, and typography. It’s about creating a visually engaging environment that communicates the desired message and prompts the right actions.
A critical part of visual design is the color scheme. Colors evoke emotions, and a harmonious color scheme and graphic design can enhance the user experience and reinforce your brand identity.
Power of CSS Grid and Media Queries
Creating complex web layouts has become much simpler with CSS Grid. It’s a powerful tool that allows you to create flexible and responsive web layouts.
On the other hand, media queries are a vital part of responsive design. They allow you to apply different style rules for different device screen sizes, ensuring your website looks good on all devices.
Web Development Tools and Platforms
Just as a builder needs the right tools to construct a building, you need the right web development tools and platforms to construct a website. These tools can speed up development, make debugging easier, and increase your productivity.
Build Websites with Design Tools
Design tools can help you create and manipulate the visual elements of a website. Adobe XD, Sketch, and Figma are popular tools for creating website prototypes. They enable you to create and test your designs before you start coding, saving you time and effort.


The Role of Front-End Development
Front-end development is all about the part of the website that users interact with. It includes everything that you see when you’re navigating around the Internet – from fonts and colors to dropdown menus and sliders. It’s about making sure the user interface is intuitive and easy to use.
Utilizing a Design Platform
Design platforms like WordPress or Wix simplify the process of creating websites. They come with a variety of templates and customizable features, which allow you to design your website without needing to code everything from scratch.
Great Introduction to LinkedIn Learning
For anyone looking to expand their web design knowledge, LinkedIn Learning offers a range of courses taught by industry professionals. It’s a great platform to explore deeper concepts of web design, stay updated on new techniques, and learn at your own pace.
Best Practices for Web Accessibility

Web accessibility is like building ramps in a physical store. It makes your website accessible to all users, regardless of their physical abilities or disabilities. In many parts of the world, it’s not just good practice; it’s a legal requirement.
Web Standards and Information Architecture
Web standards ensure that your website functions correctly across different browsers and platforms. It’s about making sure your website is built using well-structured and valid code, so it’s accessible to all users and future-proof.
On the other hand, information architecture is like a well-organized library. It involves structuring and organizing the content on your website in a meaningful and understandable way. When you have a good information architecture, users can easily find what they’re looking for, improving their experience and satisfaction.
Ensuring User Experiences and Web Accessibility
User experience (UX) is all about how users interact with your website. Good UX design means your website is easy to use, intuitive, and meets users’ needs. Web accessibility is a crucial part of UX. It’s about making sure your website is usable by people with disabilities, such as visual impairments or motor disabilities.
Improve Your Web Design Skills

Learning web design is like learning a musical instrument. It requires regular practice and a willingness to learn and improve. The more you do amazing web design, the better you’ll become.
Free Web Design Tutorials
There’s an abundance of free web design tutorials available online. Websites like Codecademy, Mozilla Developer Network, and many others offer free and best web design tutorials, that can help you learn and enhance your web design skills.
Ultimate Web Design Courses
If you’re serious about learning web design, consider enrolling in a web design course. Online learning platforms like Coursera, Udemy, and LinkedIn Learning offer comprehensive courses on web design. These platforms provide both free and paid courses, with the option of a certificate upon completion.
Learning from Other Designers
No man is an island, and this is especially true in the web design community. By connecting with other designers, attending workshops, and participating in design communities, you can learn from the experiences basic knowledge of others and get feedback on your work.
The Role of Industry Leaders
Industry leaders and influencers often share valuable insights and trends in web design. By following them on social media or subscribing to their newsletters, you can stay updated with the latest web design trends and get inspiration for your projects.
Practical Application: Build a Website

Now that we’ve discussed all the theoretical aspects, it’s time to roll up your sleeves and start building your web pages. We’ll provide a step-by-step guide to creating a basic website.
Step-by-Step Web Design Tutorial
Building a website starts with a plan. First, sketch out a wireframe of your website on paper or using a digital tool. This is like your website’s blueprint. Then, start developing your website’s structure using HTML. Add styles and design elements with CSS. Make your website interactive with JavaScript.
Learn Web Designing through Video Lessons
Video lessons can be an excellent way to learn web design. Seeing the design process in action often helps solidify the concepts you’ve learned. Websites like YouTube, Coursera, and Udemy offer free tutorial video tutorials that you can follow at your own pace.
Moving Forward in Your Web Design Journey
Web design is a field that’s always evolving. The best of web developers and designers are those who keep learning, stay updated with the latest trends, and are always striving to improve.
The Road to Becoming a Great Web Designer
There’s no secret shortcut to becoming a great web designer. It takes time, patience, and a lot of practice. Remember, every web designer started where you are right now. Keep learning, keep practicing, and don’t be afraid to make mistakes. Each mistake is a new learning opportunity.
The Benefits of a Verified Certificate
Earning a verified certificate can be a great addition to your portfolio. It shows potential employers or clients that you’ve received formal training and have the skills necessary to design a website. Websites like Coursera, LinkedIn Learning, and Udemy offer verified certificates upon completion of their courses.
Conclusion
Web design is a multifaceted discipline, bringing together a range of skills and practices to create functional and aesthetically pleasing websites. It’s an ever-evolving field, where continuous learning is an integral part of staying relevant and competent.
We’ve covered the foundations, from understanding the key concepts of web design to the importance of responsive design for mobile devices. We’ve explored the essential programming languages and tools to build sites with, and delved into principles of layout design and grid systems. Moreover, we stressed the importance of web accessibility and how continuous learning can enhance your web design skills. Finally, we looked at the practical aspects of building a website and the benefits of earning a verified certificate.
Remember, the key to becoming a proficient web designer is practice. With every website you create, your skills and understanding will grow. Keep exploring, stay curious, and most importantly, enjoy the process of your web designing course creating!
Related articles
FAQs
What are the best resources for learning web design?
There are many excellent resources to learn web design, including online learning platforms like Coursera, Udemy, and LinkedIn Learning. Free resources like Mozilla Developer Network and W3Schools also offer comprehensive guides and tutorials.
Do I need to learn coding to design a website?
While you can use platforms like WordPress or Wix to design a website without coding, understanding basic web development languages like HTML, CSS, and JavaScript will give you much more control and flexibility over your designs.
How long does it take to design a website?
The time it takes to design a website can vary widely, depending on its complexity, your skills, and the tools you use. A simple website can be designed in a few hours or days, while a complex website can take weeks or even months.
What is responsive web design?
Responsive web design is a design approach where a website is designed to respond and adapt to different screen sizes and devices, providing an optimal viewing experience for the user.
What is a web design template?
A web design template is a pre-designed webpage that you can edit and customize. It provides a starting point for your design, saving you time and effort.
